No cenário digital atual, a responsividade em sites deixou de ser apenas um diferencial e se tornou uma obrigação para empresas que desejam se destacar na internet. Com o aumento do uso de dispositivos móveis, é crucial que os sites sejam adaptáveis a diferentes tamanhos de tela, garantindo uma experiência do usuário (UX) impecável. Neste artigo, vamos explorar por que a responsividade de sites é tão importante, como ela impacta o desempenho do seu negócio e como utilizá-la para atrair mais clientes.
O Que é um Site Responsivo?
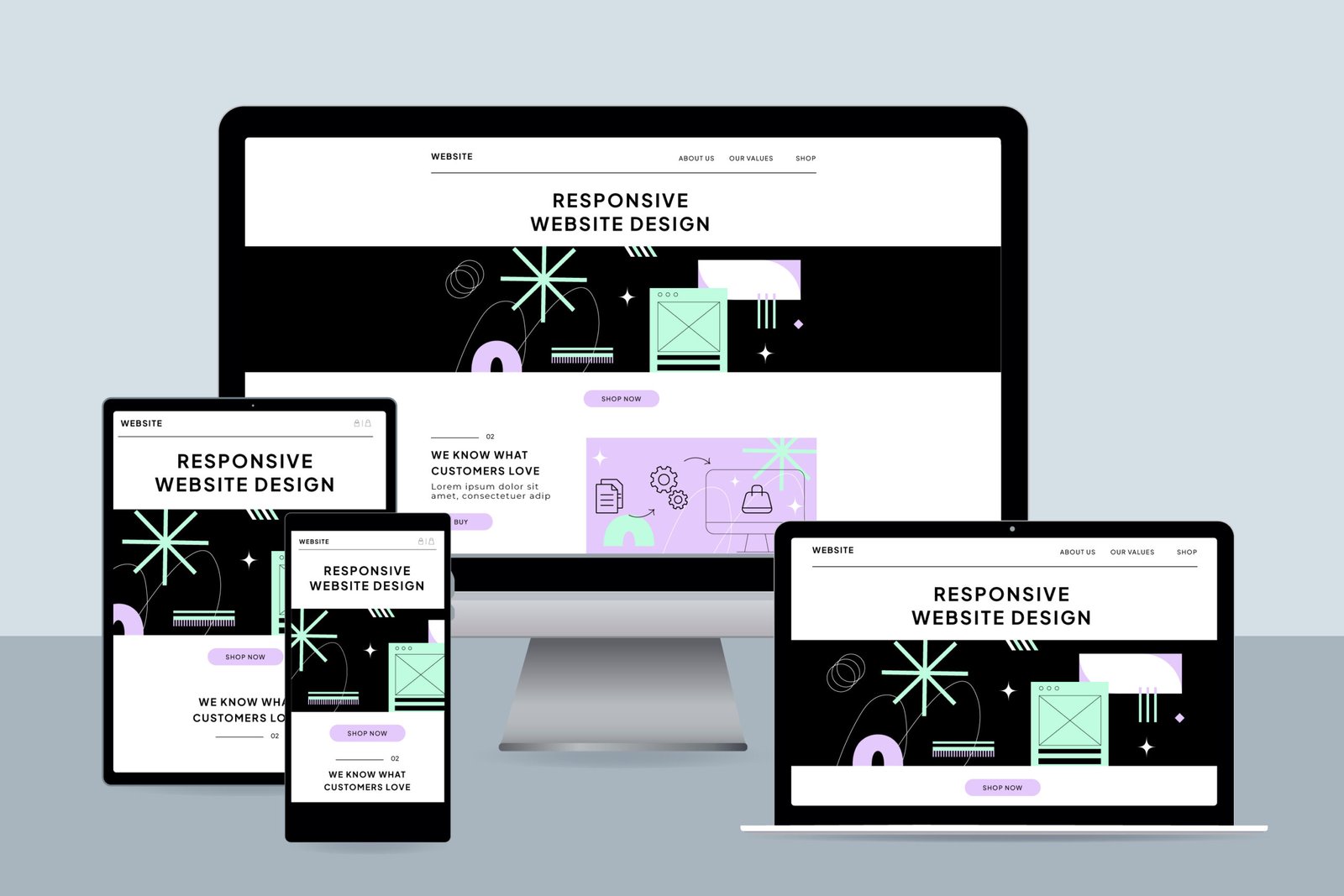
Um site responsivo é aquele que se ajusta automaticamente ao dispositivo usado pelo visitante, seja um desktop, laptop, tablet ou smartphone. Através de técnicas como layouts flexíveis, imagens redimensionáveis e uso de media queries, o design responsivo garante que a navegação seja fluida e intuitiva, independentemente do tamanho ou orientação da tela.
Essa abordagem não apenas melhora a aparência do site, mas também contribui para a funcionalidade, permitindo que os usuários encontrem o que procuram com facilidade.
Benefícios do Design Responsivo
1. Melhoria na Experiência do Usuário
Oferecer uma experiência agradável ao visitante é o primeiro passo para conquistar a sua confiança. Um site adaptável elimina problemas como necessidade de zoom ou rolagem horizontal, que podem frustrar os usuários. Quando a navegação é simples e eficiente, as chances de retenção aumentam, e o visitante se sente mais inclinado a explorar seu conteúdo ou adquirir seus produtos.
2. Melhor Desempenho nos Mecanismos de Busca
O Google prioriza sites otimizados para dispositivos móveis em seus algoritmos de ranqueamento. Isso significa que investir em um site responsivo pode melhorar significativamente sua posição nos resultados de busca, aumentando a visibilidade e atraindo mais tráfego orgânico. Além disso, a facilidade de uso contribui para reduzir as taxas de rejeição, outro fator avaliado pelos mecanismos de busca.
3. Aumento nas Conversões e Vendas
Um design responsivo facilita o processo de navegação e compra, incentivando o visitante a realizar ações como preencher formulários, entrar em contato ou finalizar uma compra. Ao oferecer uma experiência otimizada, você remove barreiras que poderiam impedir o cliente de concluir o processo, aumentando suas taxas de conversão.
4. Redução de Custos a Longo Prazo
Ao optar por um único site adaptável em vez de versões separadas para desktop e mobile, você economiza em desenvolvimento e manutenção. Um design responsivo é mais fácil de atualizar, garantindo consistência em todas as plataformas e reduzindo custos operacionais.
Como Implementar a Responsividade em Seu Site
1. Adote uma Abordagem Mobile-First
Planejar o design do site priorizando dispositivos móveis é essencial. Com a maioria dos acessos à internet sendo feitos por smartphones, o mobile-first assegura que o site atenda às necessidades do público moderno antes de ser expandido para dispositivos maiores.
2. Use Técnicas de Design Flexível
Garanta que os elementos do site, como imagens e menus, sejam dimensionados proporcionalmente. Isso pode ser feito por meio de frameworks como Bootstrap, que facilitam a criação de layouts responsivos.
3. Teste em Diferentes Dispositivos
Antes de lançar o site, teste sua funcionalidade em uma ampla variedade de dispositivos e navegadores. Isso ajuda a identificar e corrigir problemas que poderiam comprometer a experiência do usuário.
Como o Design Responsivo Impacta Sua Marca
Ter um site responsivo reflete profissionalismo e preocupação com o público. Quando os visitantes percebem que sua marca investe em tecnologia e acessibilidade, a confiança aumenta, o que fortalece a imagem do seu negócio.
Além disso, um site bem projetado demonstra que você está atualizado com as tendências do mercado, destacando-se da concorrência e gerando uma impressão positiva nos clientes em potencial.
Dicas para Garantir um Site Responsivo de Sucesso
- Invista em otimização de velocidade: Sites lentos afastam visitantes, especialmente em dispositivos móveis. Use ferramentas para minimizar o tempo de carregamento.
- Crie chamadas para ação claras: Um design adaptável facilita a localização de botões importantes, como “Comprar Agora” ou “Entre em Contato”.
- Integre SEO em todas as páginas: Além de ser responsivo, seu site deve estar otimizado com palavras-chave relevantes, títulos claros e descrições envolventes para atrair mais tráfego.
Por Que Escolher a RM Digital Makers para Criar Seu Site Responsivo
Na RM Digital Makers, entendemos a importância de oferecer uma experiência online impecável para os seus clientes. Somos especialistas em criar sites responsivos que combinam design moderno, funcionalidade e estratégias de SEO para impulsionar seu negócio.
Com nosso suporte, você terá um site que:
- Atrai mais clientes: Um design responsivo e otimizado garante maior tráfego e engajamento.
- Aumenta suas vendas: Facilita o processo de compra e conversão, gerando mais receita para o seu negócio.
- Melhora sua visibilidade online: Sites adaptáveis têm melhor desempenho em mecanismos de busca, colocando sua empresa em destaque.
Conclusão
Em um mundo onde a acessibilidade digital é primordial, investir em um site responsivo é a chave para atrair mais clientes, aumentar conversões e fortalecer sua marca. Não fique para trás no mercado competitivo. Garanta hoje mesmo um site que se adapte às necessidades do seu público e destaque sua empresa online.
Entre em contato com a RM Digital Makers e transforme seu site em uma poderosa ferramenta de vendas e visibilidade.